UX CASE STUDY
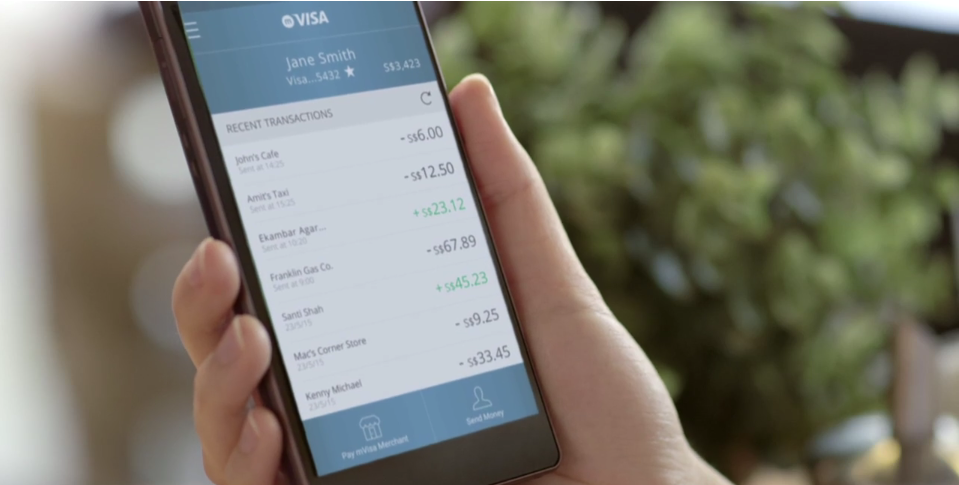
mVISA Mobile Push Payments AppGlobal Payments for Emerging Markets

This mVisa Case Study
shows our collaborative, human‐centered
design process.
01. UX Strategy
THE BROAD GOAL
The Challenge for mVisa:
HOW MIGHT WE:
Reduce the dependency of cash by providing a mobile-based alternative in emerging markets that’s simple and secure?

THE CONCRETE GOALS
Key App Design Considerations
Mobile device is a new channel for payment by consumers and merchants
Users will continue with entrenched payment habits unless the new experience with mVisa is simple and convenient to use; delivers value and control; and suits the social context of the payment situations
Success of client’s mVisa program critically dependent on the user experience on the mobile interface.
Mobile Payments Authentication:
BALANCING SECURITY AND CONVENIENCE

THE CONCRETE GOALS
Transactions should be secure and also easily accessible for users
Transaction initiation should be made as quick as possible
Clients should utilize authentication mechanisms like biometric or numeric passcode.
Devices should be supported to ensure high level of security and confidence by consumers in using mVisa services
Identifying the Mobile Design Principles
Simplicity – create direct and easy to understand experience
Clear contextual feedback – use multiple cues like visual elements, sound and vibration
Security – allay this top-of-mind concern in adopting mobile payments
Error and exception handling – cover for all possibilities
Information and usage feedback – deliver on need for control and need for maximum value

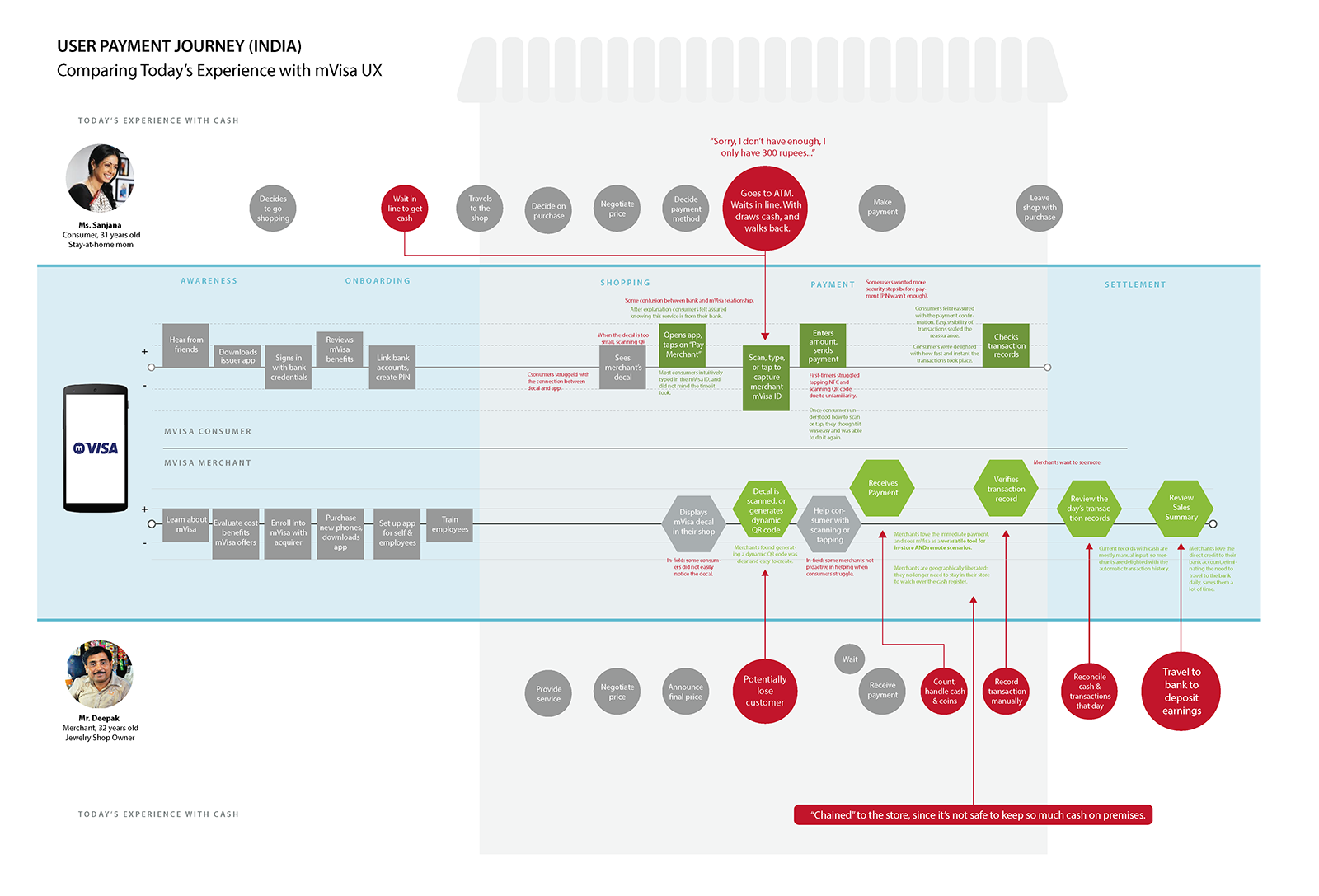
02. UX Research & Analysis
Personas and User Experience Journey Map

MS. SANJANA, Consumer,
31 years old, Stay at Home Mom

MR DEEPAK MERCHANT,
32 years old. Jewelry Shop Owner
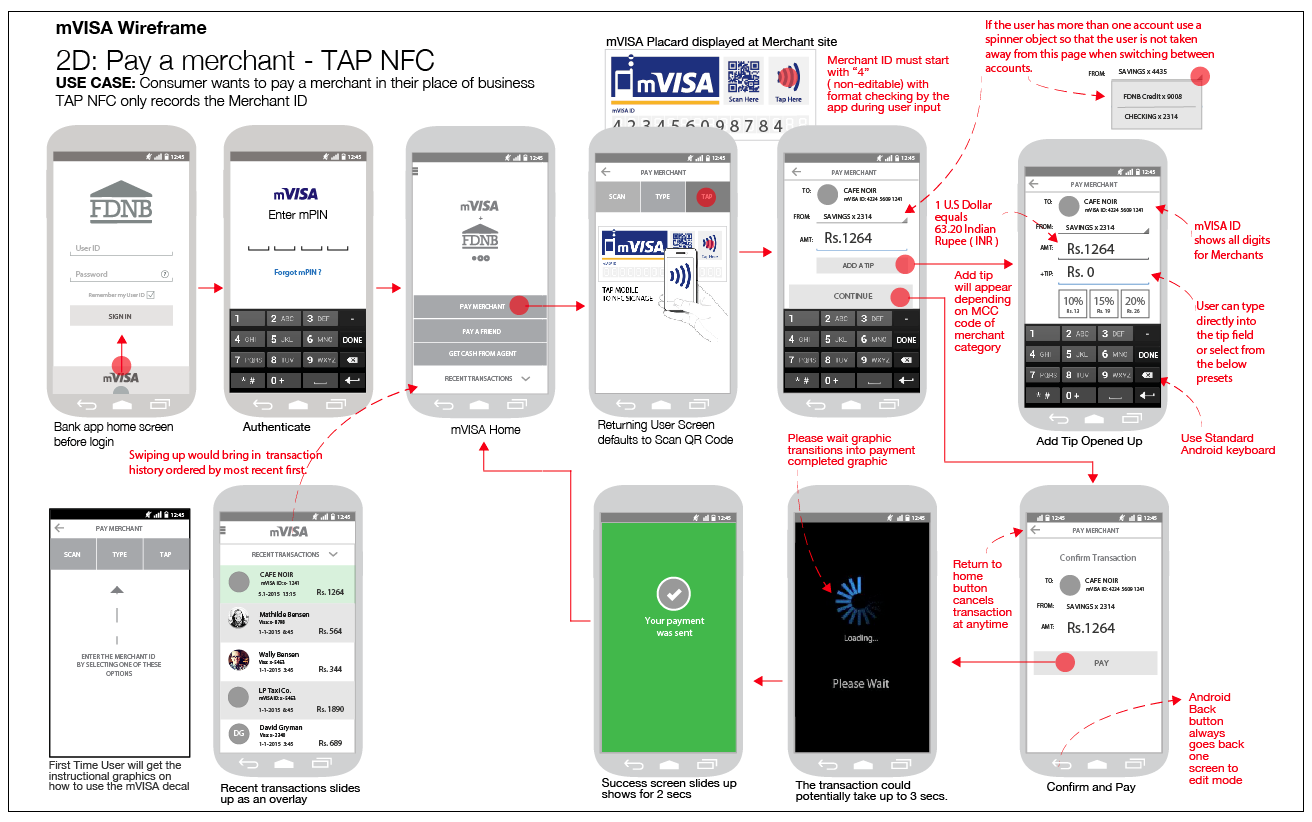
03. UX Design Phase
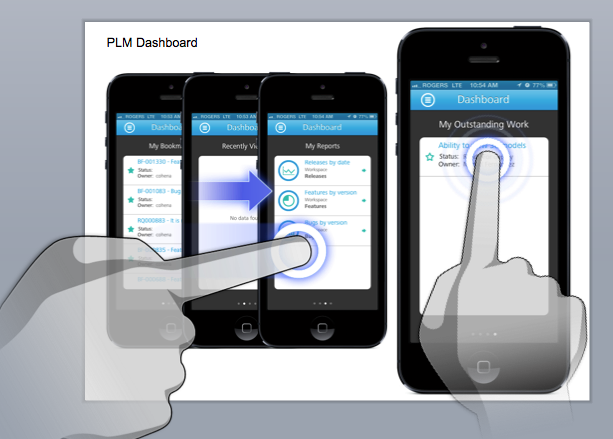
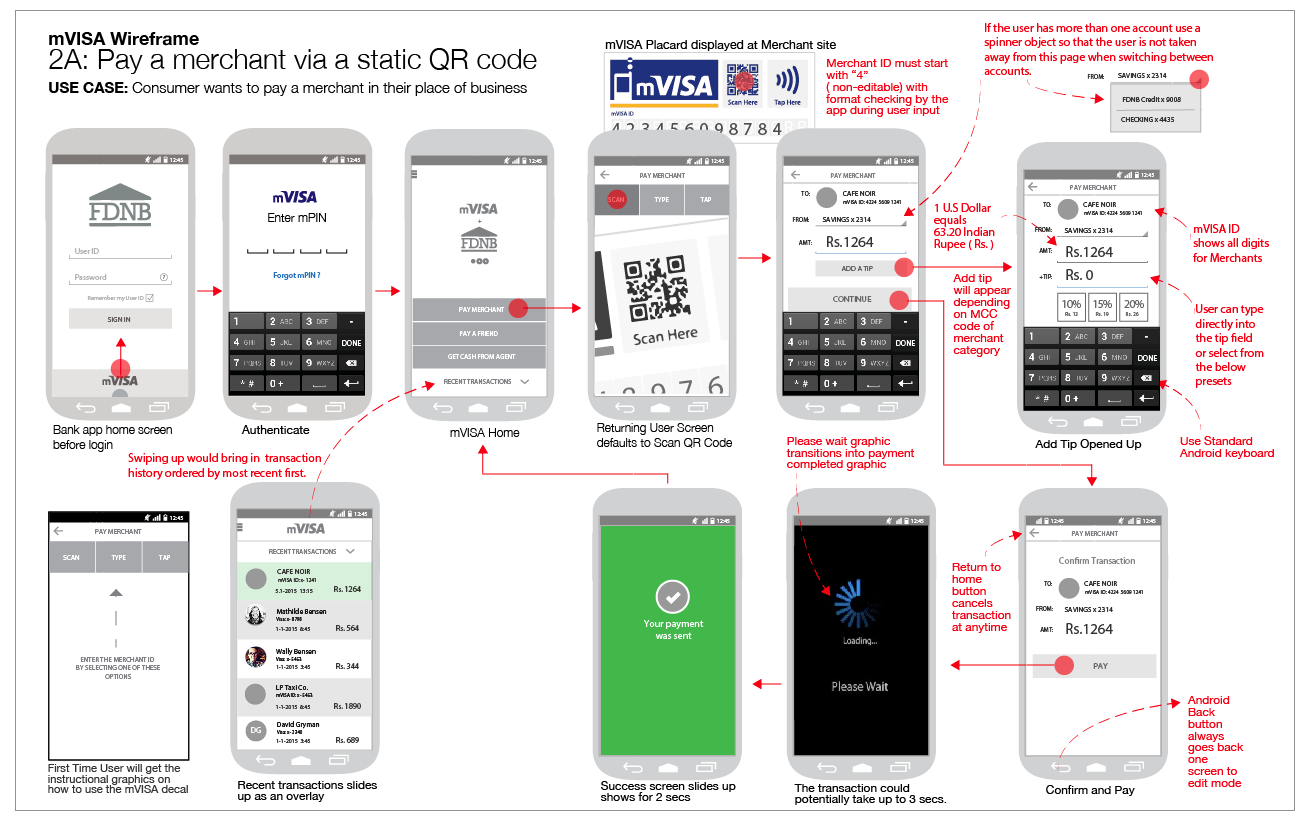
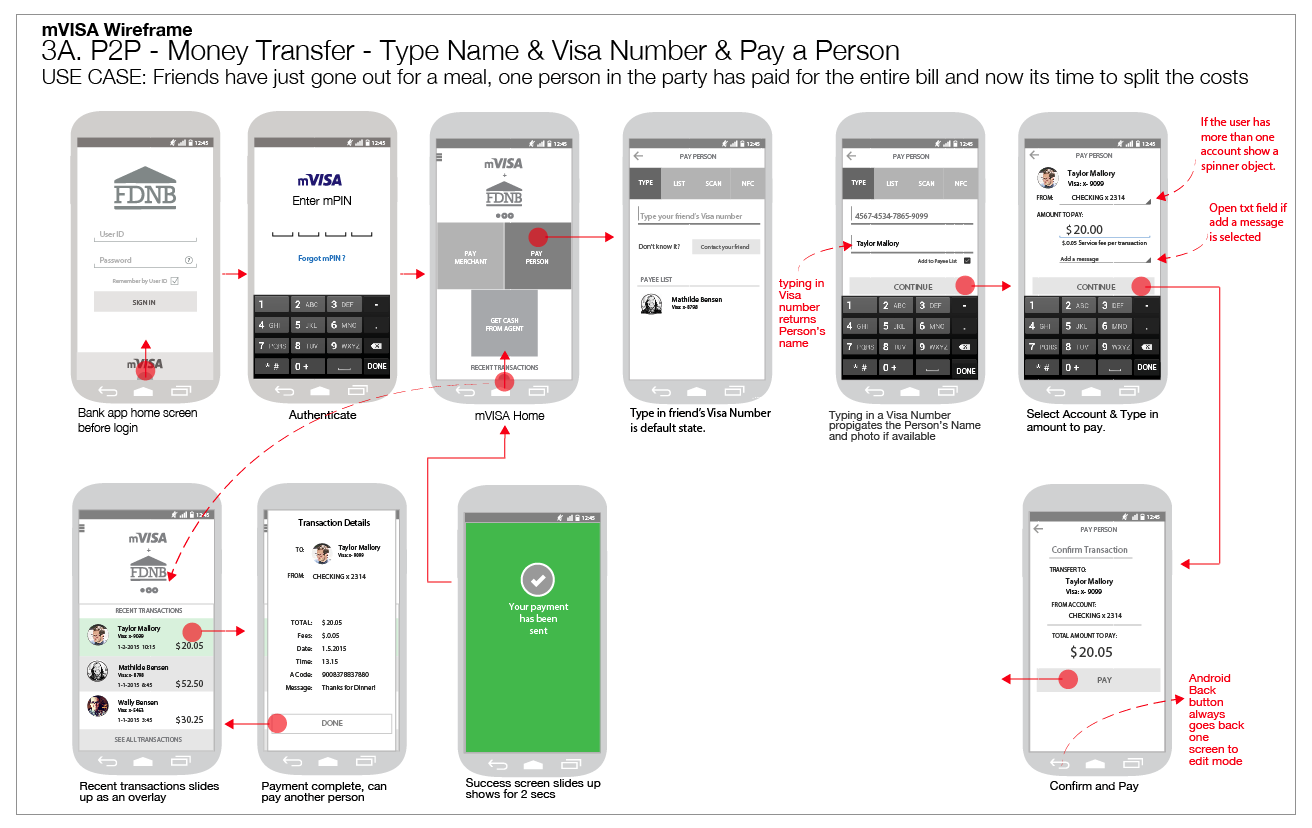
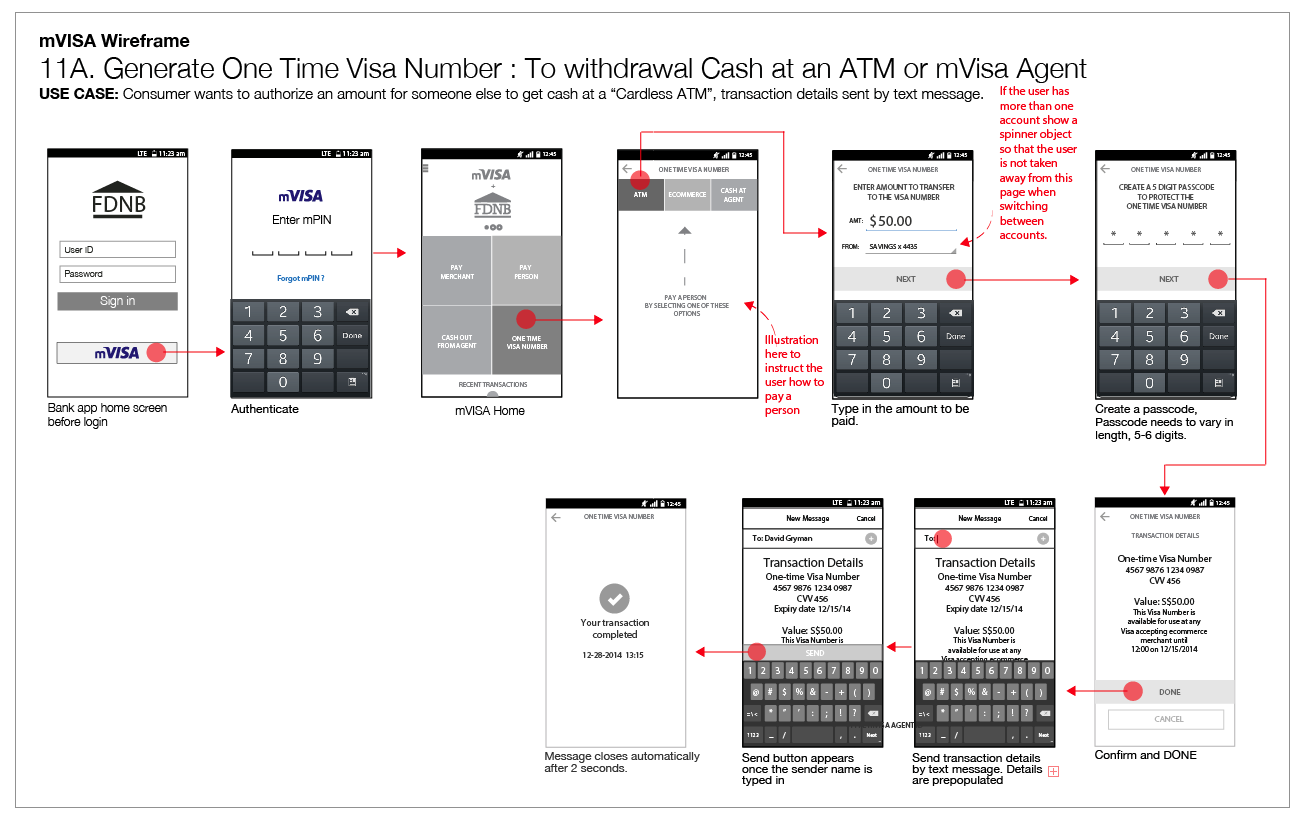
Wire Frames of Main User Flows
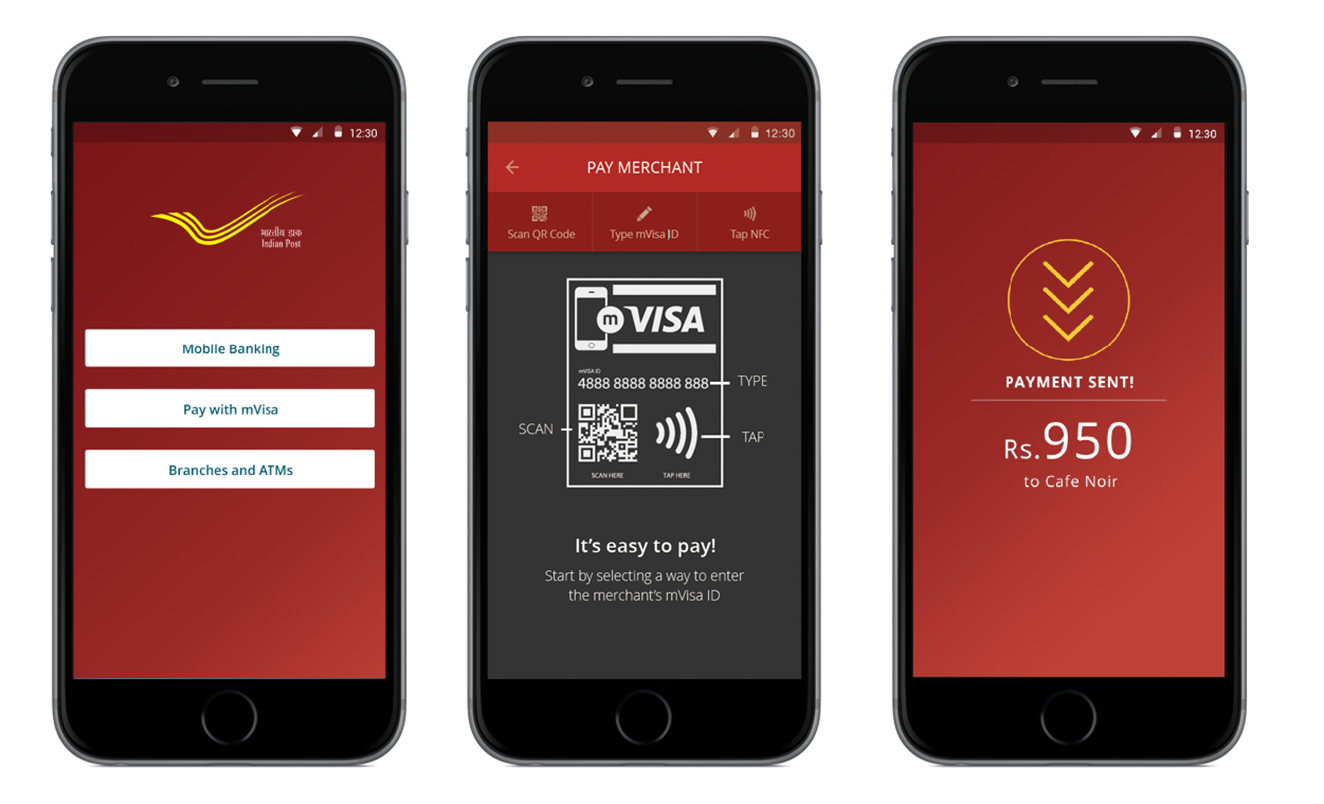
Paying a merchant via NFC Terminal

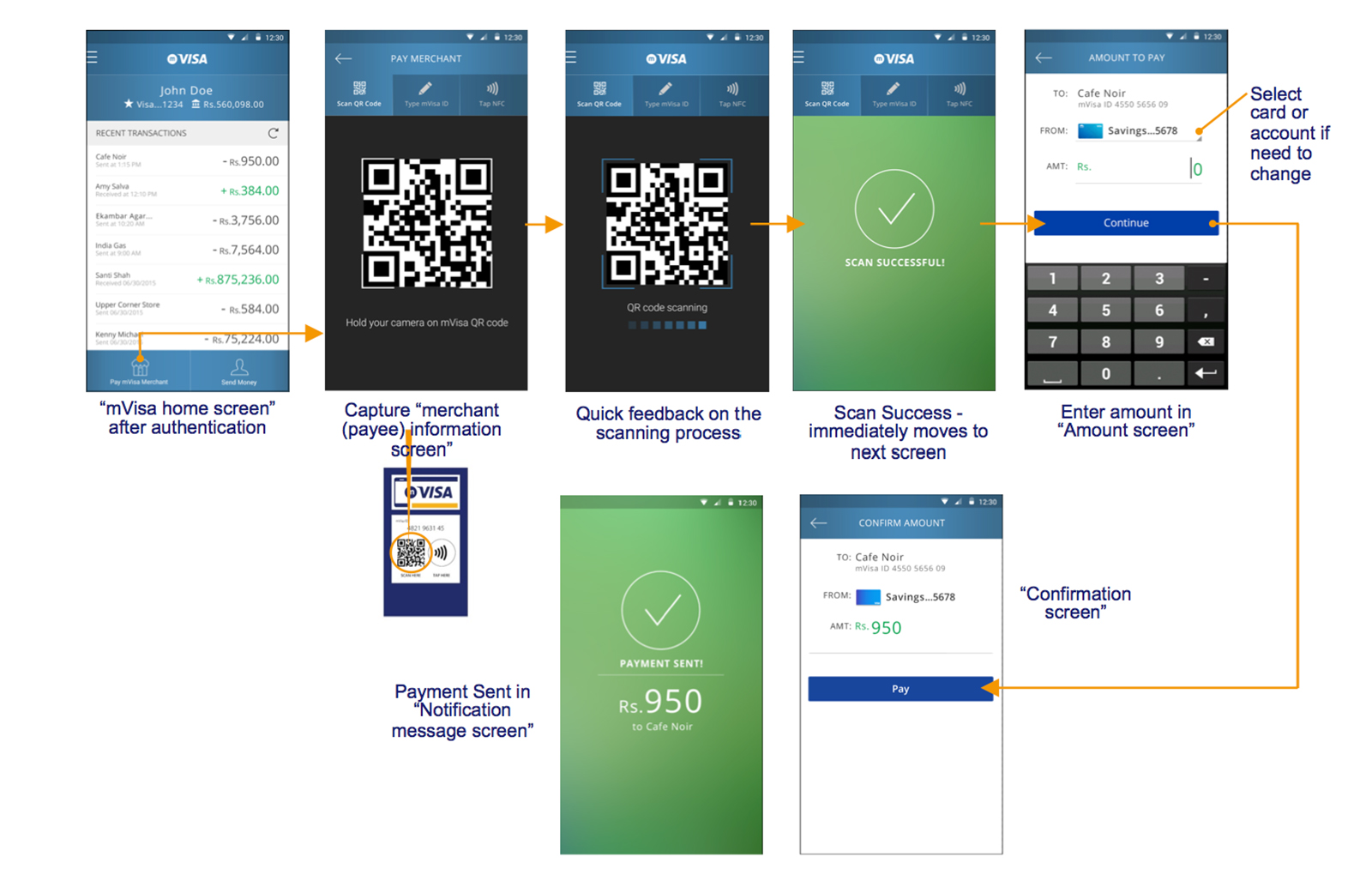
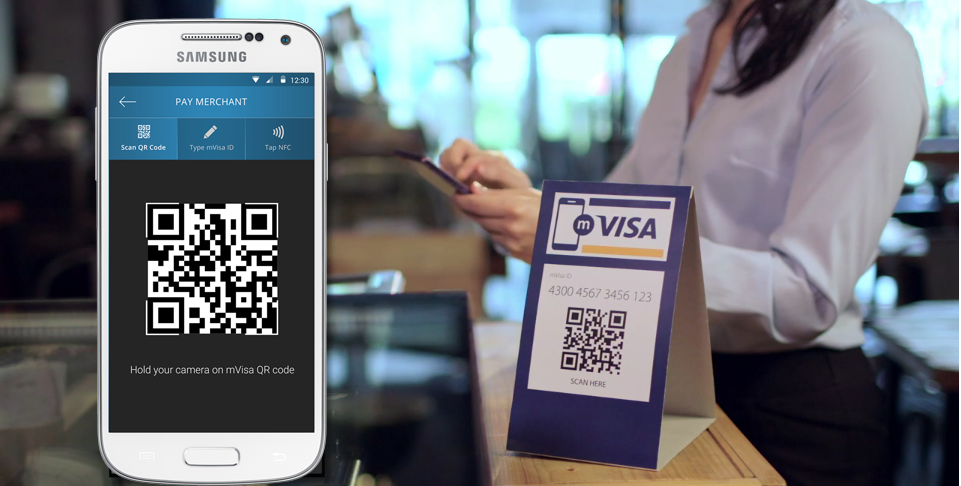
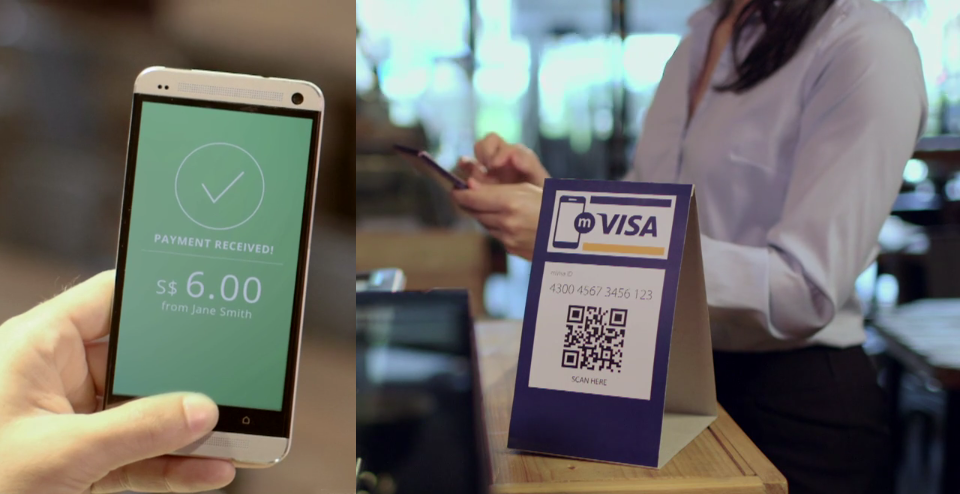
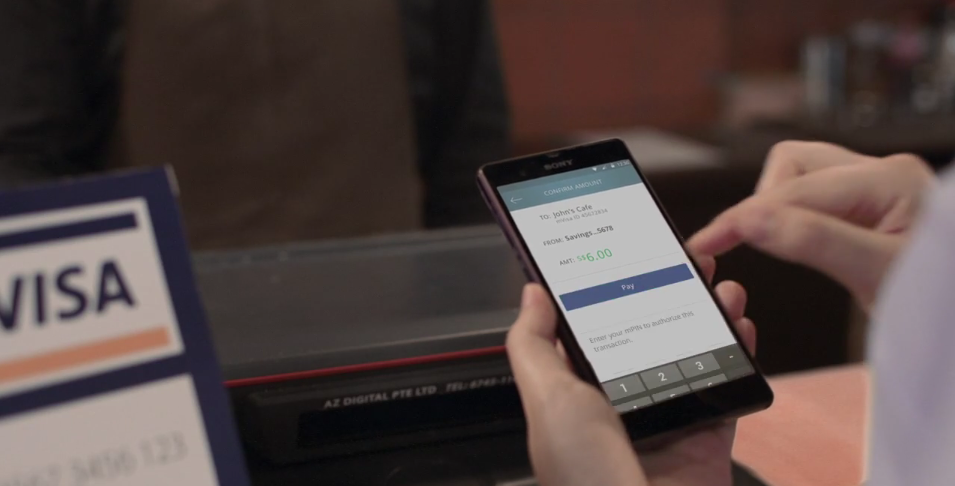
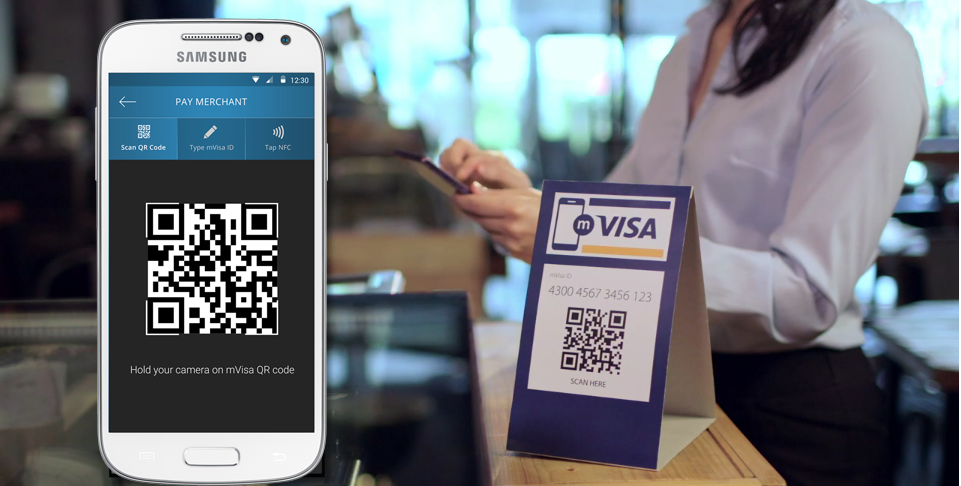
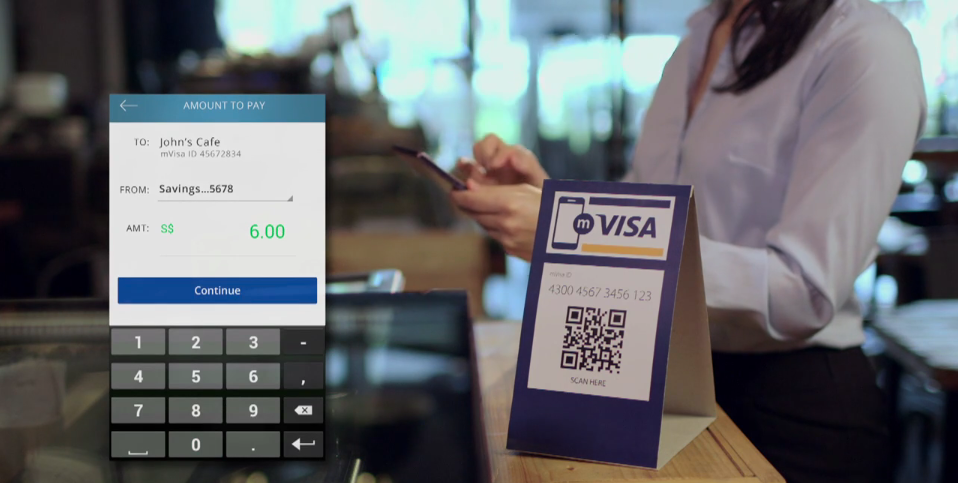
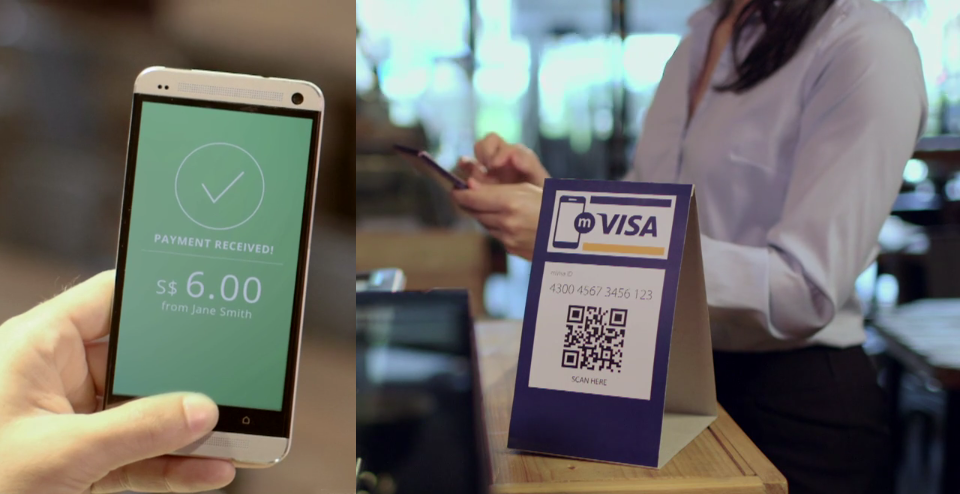
Paying a merchant via a static QR code

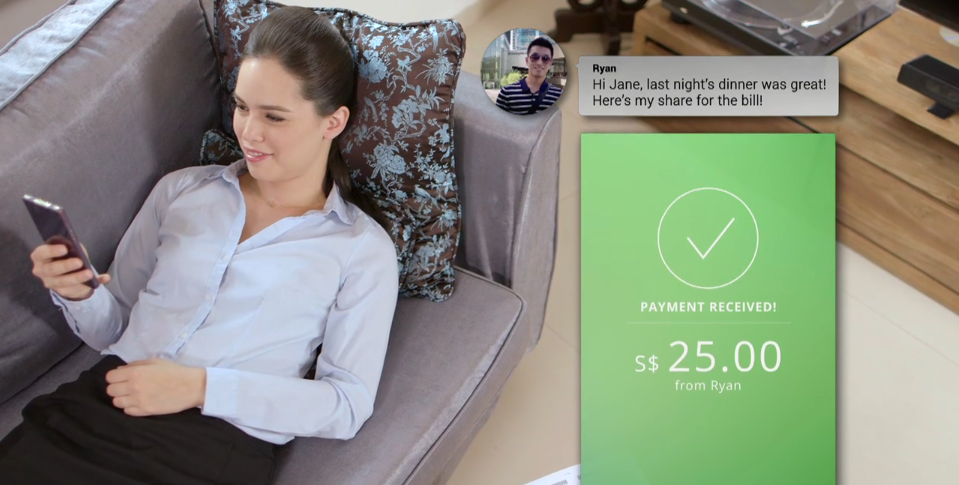
Person to Person Payments

Withdraw Cash at an ATM or mVisa Agent

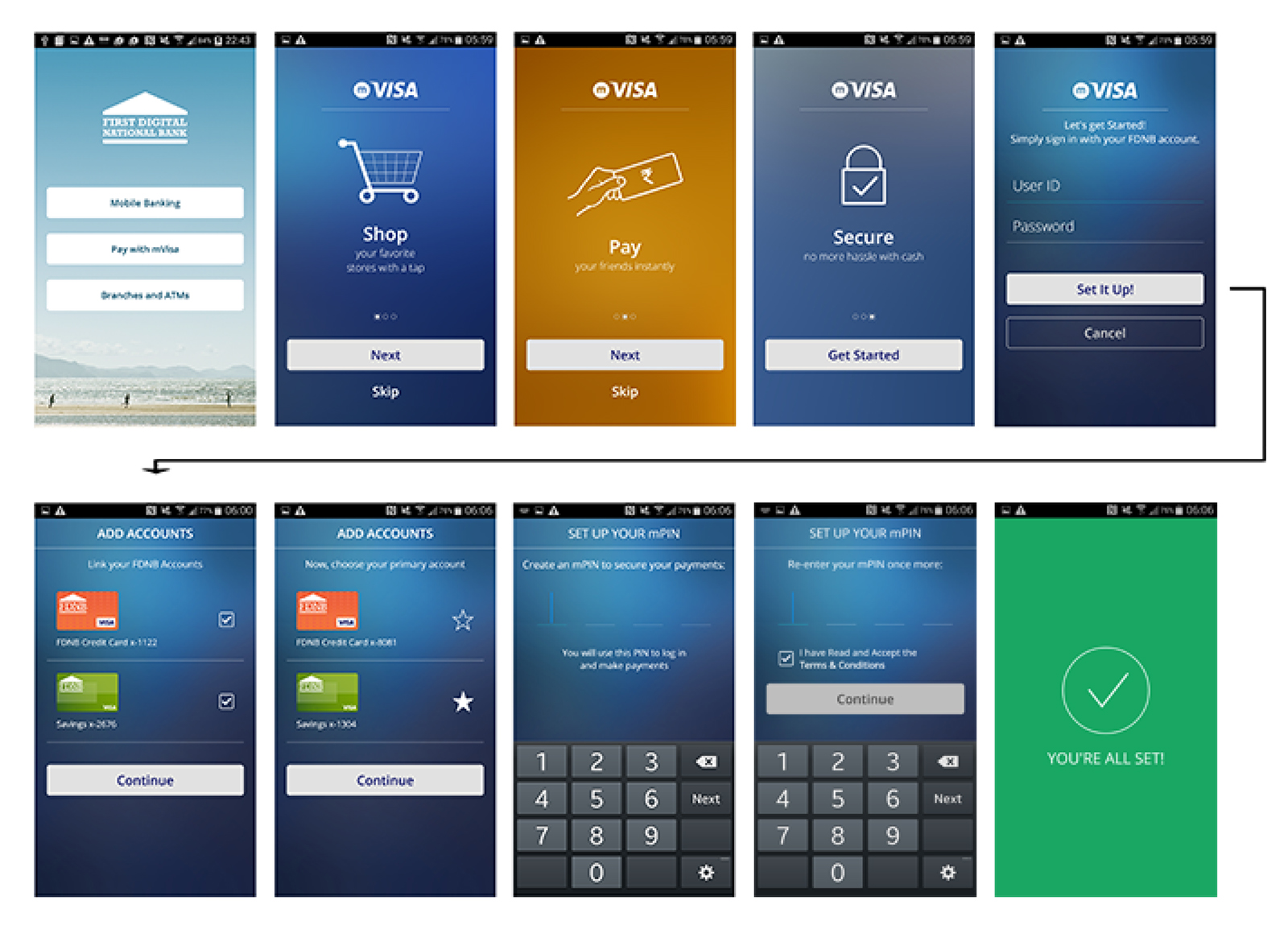
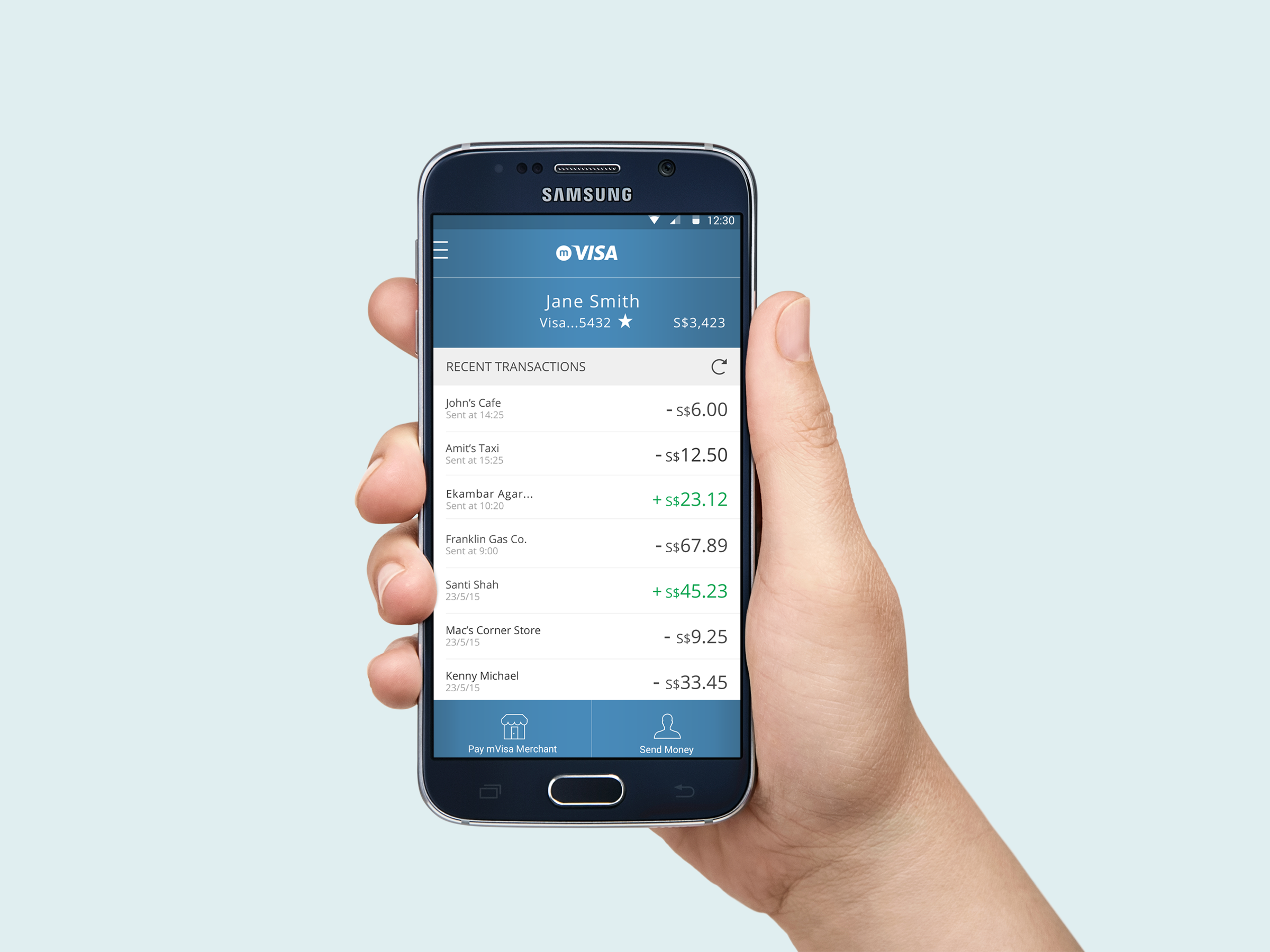
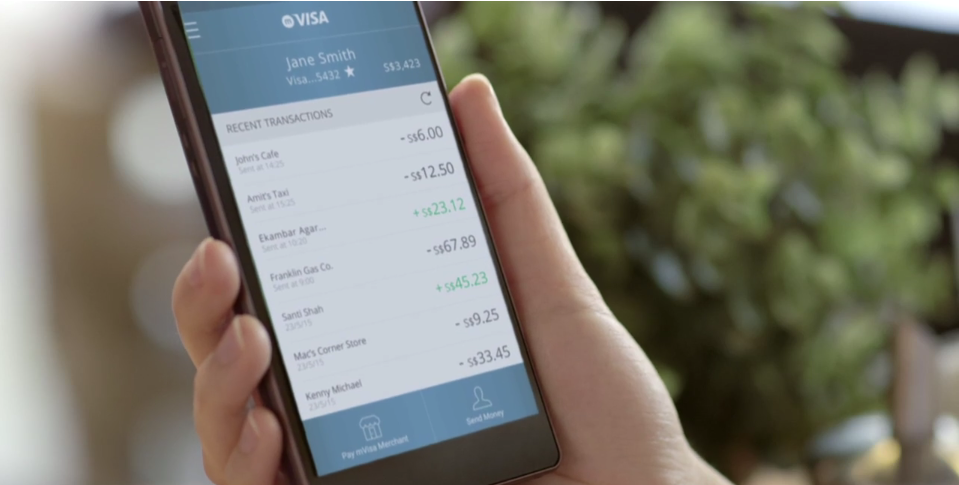
High Res Mockups
HIGH RES MOCKUPS
On Boarding

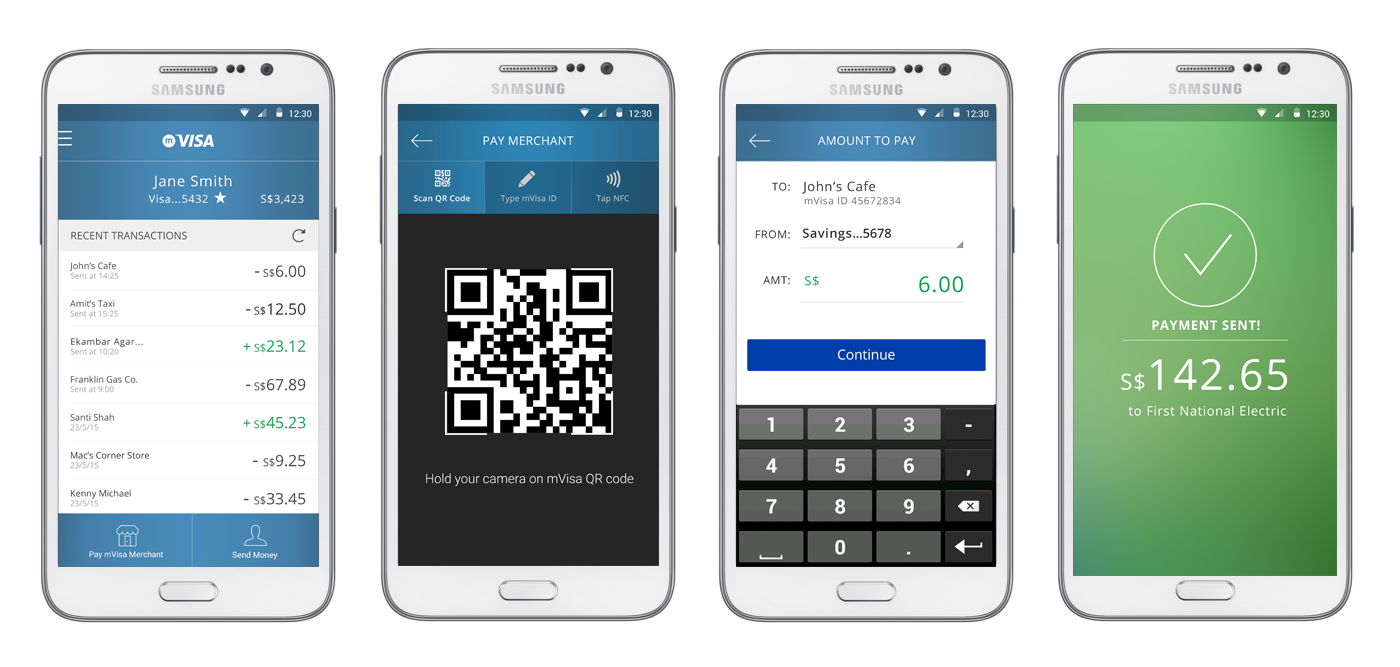
HIGH RES MOCKUPS
Paying a Merchant via QR Code Comps

04. Usability Testing
FINAL DESIGN STAGE
Contextual User Testing in India
with a Working Prototype












05. Hand off Final Designs to Production

AGILE SCRUM IMPLEMENTATION
Validating the Prototype, Iterate the Designs
Then Hand off to Production
Visit the mVisa website here
More User Experience Projects